Once thought impossible is the norm today.
There were rooms in offices solely dedicated to servers. We used to get our cards stamped for our shifts. It was not even possible to collect feedback without presenting a hardcopy of a deliverable, being present in a meeting room. You see the point, right? All of that is past now. Everything is within our grasp, and we can literally work with anyone in any time zone. Such a leap forward in less than 30 years!
Studios —more broadly service providers— were left with no choice but to redefine themselves more than a couple of times in those 30 years. The flattening world came with the demand for more agile teams and faster production expectations. At its climax, today, maybe fueled by one-day delivery reality, we are almost overwhelmed with a constant demand for more for less.
A remote team as an extension
To accommodate today’s expectations, we’ve endlessly invested our time and effort in seeking better collaboration methods and honing our skillset. This endeavour also entailed a fully updated tool stack to answer the need for faster & better design solutions.
The work speaks for itself, true, but without the tools needed to gather constructive feedback, it remains unfinished. In believing so, we fine-tuned each detail of our workflows to attain an audacious goal we set in the early days: Successfully completing a design project with a repeatable approach, without being physically present.
We knew that two things are the keys when working remotely: Collaborating with low latency and collecting feedback swiftly.
So, we focused on these two from day one to stay on top of the expectations. From project management to production, we handpicked a set of tools and directed our resources to simply make communication and collaboration spotless.
Along with following meticulously crafted workflows, we also rely on a couple of fundamental principles to enable us to work with no restrictions.
- We take “transparency” to heart and make each and every step we take in a project traceable by simply granting access to our production environment. On top of that, we share monthly timesheets showing the breakdown of spent efforts, minute by minute.
- Inclusion. We make one thing clear: We can create good design. But, for the best results, we need to collaborate. Instead of working in shadows, we put the idea of collaboration to the frontline and invite product teams to the table constantly.
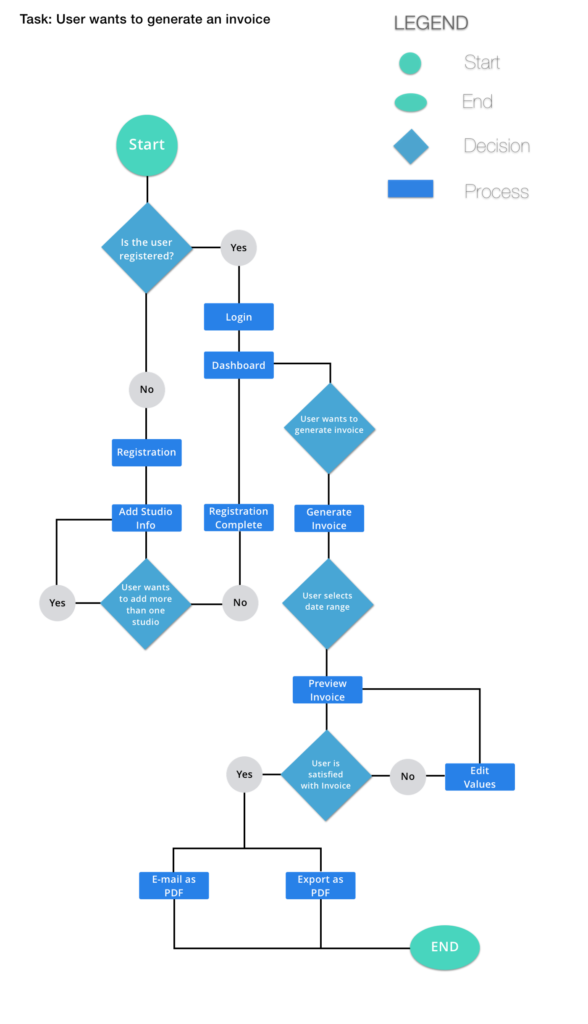
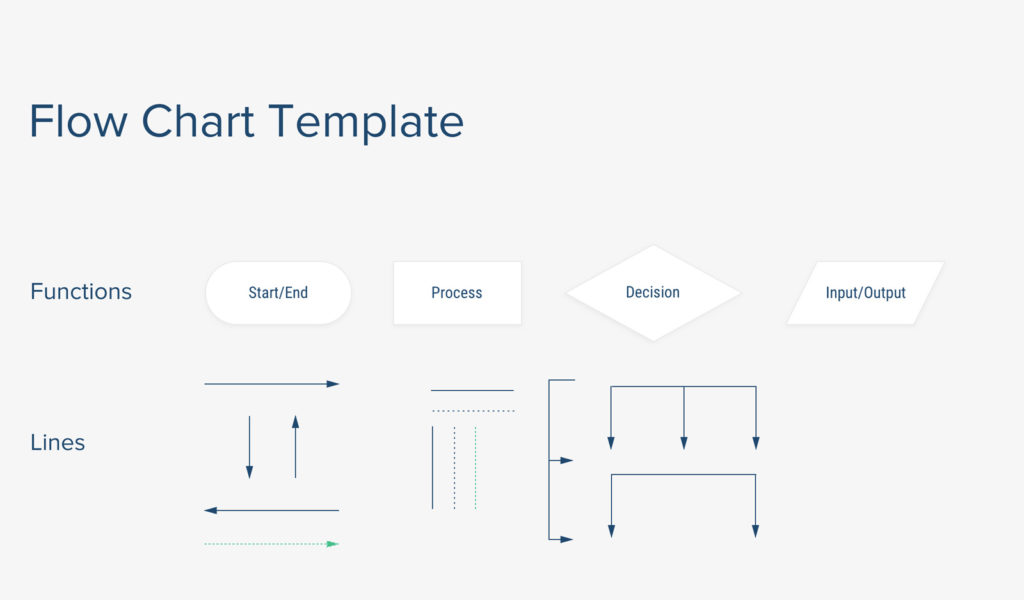
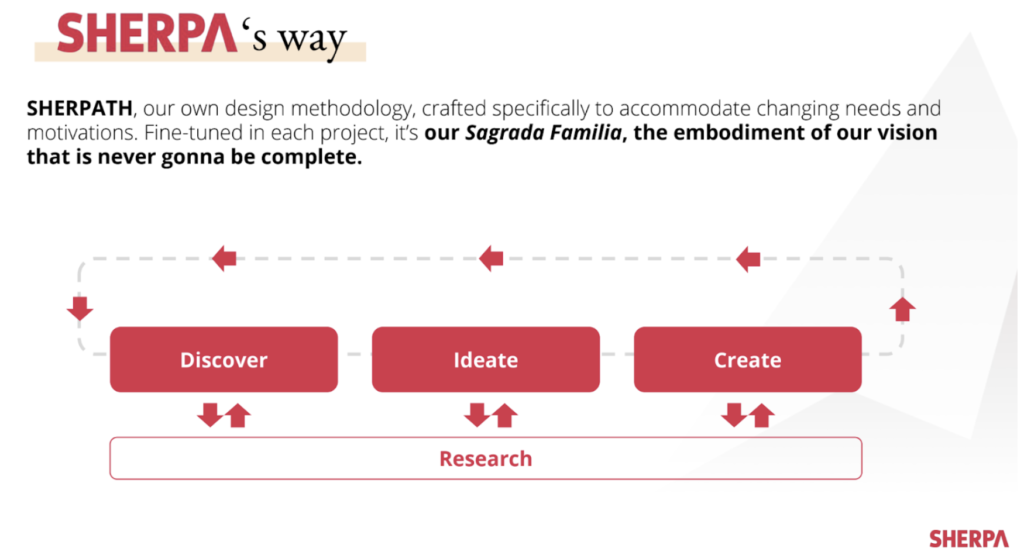
Once we establish the ground rules for the play, we simply follow the manual. For each step in our design methodology, there is a working formula to carry out the things remotely.
Mind mapping tools for brainstorming and collaborating on abstract notions
We fancy collaborating in the earlier stages of a design project. It helps us understand the constraints and perspective. Each comment or feedback left on canvas is a step forward to create something remarkable. Miro is our go-to address for such projects, especially in working on information architecture and user flows.
Research tools to conduct user interviews and collect qualitative data
Depending on a requirement, we select the right assistant to gain insights from users. The need to touch base with different user groups becomes more vital if a product is global. Hotjar, Usabilla, Flurry and many more are in our arsenal to conduct research activities seamlessly.
Product design platforms to present our deliverables and create prototypes
Designed, discussed, redesigned, and delivered digitally. Our aim is to ship a product like this. Time-wise, it’s efficient and working. Starting from Sketch to Zeplin, we build each deliverable with the help of project owners, allowing product teams from different time zones to weigh in and contribute.
Project management tools for running sprints, together
In review, ongoing or done. For us and for project owners, it’s always visible. Sprints are finished together even though everyone runs individually. We work with IATA from Spain and Hippo form South Africa, without sharing a room, for almost two years. Instead of spending our most valuable resource —time— on the road, our unwavering focus is entirely utilized on designing better products.
Video communication tools for delivering our presentations
A good narrative makes it perfect. Whether we explain ourselves or present a wireframe, we always need to make eye contact. But, having presented and hosted numerous online sessions, it’s obvious to us: Presenting online does the trick, too. We successfully validated this hypothesis after presenting almost any artefact that we produce. From user stories to content maps, with the right tone and degree of moderation, you can by-pass the necessity of being somewhere physically.
So, in short, here are the ingredients to remotely design global products:
- Obsessively perfected workflows.
- A robust business model.
- An ambitious goal.
Maybe, it’s a bit oversimplifying to put years of iteration under three bullets. But, for us, this is the formula to become borderless in what we do.