“Welcome to the new normal.”
We hear that often these days, right?
In a similar vein, here is another thing that is always in circulation.
“Future is mobile.”
Eagerly catapulted, yet both statements lack arguments to create actionable game plans. Personally, I don’t agree with the latter anymore. Cause, mobile is actually happening now. More disruptive than ever. Similarly, the things that have been labeled as “new” today, had been there, affecting our way of doing things substantially for quite some time.
So, here we’ll take a look at what mobile means, today, and how one should take any action not to miss the boat?
First, let’s start with a simple explanation. What does “mobile” mean?
Here, Chris Goward explains it:
“Mobile differs in many ways, primarily the context. By definition, mobile implies the user is “out and about,” which means they have a greater distraction, less attention available, and different location-based needs.”
Especially in this time, most sellers need new and proven mobile conversion optimization strategies when the low touch economy makes itself felt day by day and the consumption of digital media is increasing. So, we are right here to make that moment of “Aha!”.
In this article, you’ll learn 7 simple and effective ways to increase mobile conversion rates of your website.
1. Optimize your mobile page speed
Painfully slow loading speeds of websites can frustrate any user, it’s obvious. A study shows that 40% of people abandon sites that take more than 3 seconds to load. However, the same study also found the 3 out of 4 mobile sites have load times of over 10 seconds.
So, first of all, try free tools brought by Google to understand how you can optimize your mobile page speed. If not convinced, learn more about how your page speed affects your revenue first, and then delve into optimization.
2. Focus on action buttons
Mobile users don’t surf the web on their phones as they do on desktop devices.
When people are on their mobile devices, they rarely have the time or need to view the entire content. They’re usually “busy”. In other words, they have no time like desktop users, so to speak. Therefore, you should think about this before making adjustments to optimize your mobile conversion rate.
If mobile users are directly visiting your product page: it’s an indication that they might have specific intentions. In an optimal scenario, they first take a look at your page and then scroll down to learn more about your product via comments or other details.
At this point, one thing to do is not distract them with all the details of your product. Users are fond of progressive disclosure, even though they are not familiar with the definition. You need to show sufficient information at the right time, each time. That’s progressive disclosure, and you need to design your detail pages while keeping this method in mind.
Following a well-written product description, users generally spend time on reading reviews if there are any. And finally, if they’re convinced, they will add your product to their cart. Right?
But wait? Is your button at the right place to take advantage of intent-rich moments?
If you don’t make your action buttons easily accessible for mobile users, you may simply lose revenue. Thus, as a rule of thumb, make your buttons visible throughout your product pages and let users add or remove products from carts with ease.
Once you have buttons in place, do not forget to polish the labels to spur actions. Use action and power words to drive conversion.
3. Use behavior analytics tools to understand the “Why?”
Here is a fact: Mobile users don’t have a lot of time.
So, in order to increase the add-to-cart rate of any product page, you should put all the information on a product to its page. And, in order to create well-written product page content, you just need to uncover what your users are after while they’re shopping.
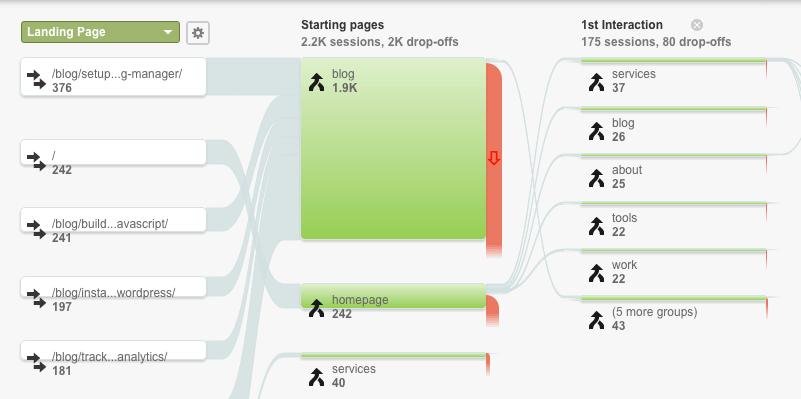
The best way to uncover user expectations is to use qualitative and quantitative data sets together to make sense of your users’ needs and wants. Any analytics tools, including Google Analytics with a combination of behavior analytics tools, such as Hotjar or Fullstory, could come in handy following your users and what sort of clues they are leaving after once they check out your products.
Heatmaps, session recordings, and on-web page polls are great tools to look at how your visitors interact with web page elements and browse through your website or product pages in particular. It’s also good to ask for direct feedback from your visitors on how they feel about the overall experience to get a sense of their perception of your products.
Thanks to the responses obtained through polls or surveys you can set up on any page, you can easily detect any problems or usability issues that your users are having a hard time before finalizing their purchases.
These sorts of analytic tools are the best for e-commerce stores for increasing mobile conversion rates of both versions of a website, desktop, and mobile.
4. Let your users type less with autocomplete
Yes, AI is already here. In the context of usability, it’s been here for a long time.
Simply put, if you can understand what your users want, then they’re much more likely to convert.
So, one useful approach is to use autocomplete features as a part of onsite search functionality, just like how Google works. As users type, they see likely alternatives and might quickly pick out one, reducing the time it takes to locate objects.
This is one of my favorite user experience actions that I come across regularly on e-commerce sites that are at the top of their class. Also, it’s a relatively quick hack for mobile conversion rate, considering how it shortens the path to find a product.
5. Do your best on product pages
You’ll find yourself optimizing your product pages a lot. I mean a lot.
When your mobile visitors come to your website to buy your products, then the mission is simple, right? You just need to make an excellent case for convincing them to buy an item from you and no longer from a competitor.
So, here are some hints for building high converting product pages to increase mobile conversion rates of e-commerce websites.
- Show your excellence in the product title
- Add images to galleries from different aspects of the use
- Put your security badges and other trust signals that you own
- Include a detailed product description
- Add shipping and product return processes information
- Include different ways to pay
6. Improve your navigation
If your mobile website isn’t always smooth navigable, it could negatively affect your mobile conversion rates, period. You need to show all the options and exits to your users in any funnels to make them comfortable while searching for their needs.
Mobile users have no time to explore your flows. And sorry, but, lack of options directly affects their enjoyment and would motivate them to leave your website in the blink of an eye.
However, if you can provide a better navigation flow and overall user experience design, it results in much higher mobile conversion rates for mobile devices.
Here’s an instance from Beauty Bridge, a beauty brand.

You can see how smooth their navigation menu looks on the mobile web site and gives a clear message to users about where they are and what their options look like.
7. Test, test, test!
Statistics and theories can help you formulate the future changes to make on your website, however, only proper testing will let you inform if those changes are valid or not.
Running optimization tests to decide whether or not any changes you make results in measurable impact is the only way to improve your conversion performance. A/B tests allow you to see if your target market approves any decision you made on a design or when any upgrades should be rolled back.
Every detail you change must be tested before implemented. You can easily and freely utilize some of A/B testing tools in the market in order to run tests and make informed decisions.
One of my favorite case studies is already here if you’d like to check out how we managed to increase the mobile conversion rates of a retail website with a simple change. See our story of success as the first Turkish partner of Optimizely in UX design in Zingat.com project.
To conclude, improving the mobile conversion rate is the key point for many e-commerce websites in today’s digital world. With these smart actions, you can return to the game more powerful. And don’t forget the use your data to know your customers better.