Have you ever wondered how many decisions we make on a typical day? It may come as a shock to you but according to a study at Cornell University, it is estimated that the average person makes around 35,000 choices a day. It is mind-blowing to think that every single decision we make triggers a variety of outcomes which in turn affect the experiences we might or not have. Only if we could see all the possibilities laid out in front of us, right? Though —sadly— we don’t have a tool for that, we, as UX practitioners, do have a very powerful mapping method to explore all the different paths that a user might take for any given decision in a digital product or service: User flows.
Let’s explore this vital user experience design method that we incorporate into our services in SHERPA and see how it helps us craft better products.
What is a “User Flow”?
A user flow is a user experience design artefact that maps out all the actions users can take to achieve a goal in your product or service. We can create a user flow diagram to:
- Describe the decisions of users in a system
- Demonstrate the logic flow of a whole product/service
- Simplify complicated processes and workflows
- Create a shared language among designers, developers, and project owners
- Speed up the experience design process by building as a base for other steps such as information architecture or user interface design

It is an essential ingredient that puts users right in the centre of an experience design process and helps us create well-articulated products. What’s more, regardless of how complicated the design is going to be, only a few basic components are enough. Let’s have a quick look at them:
How do you create a user flow?
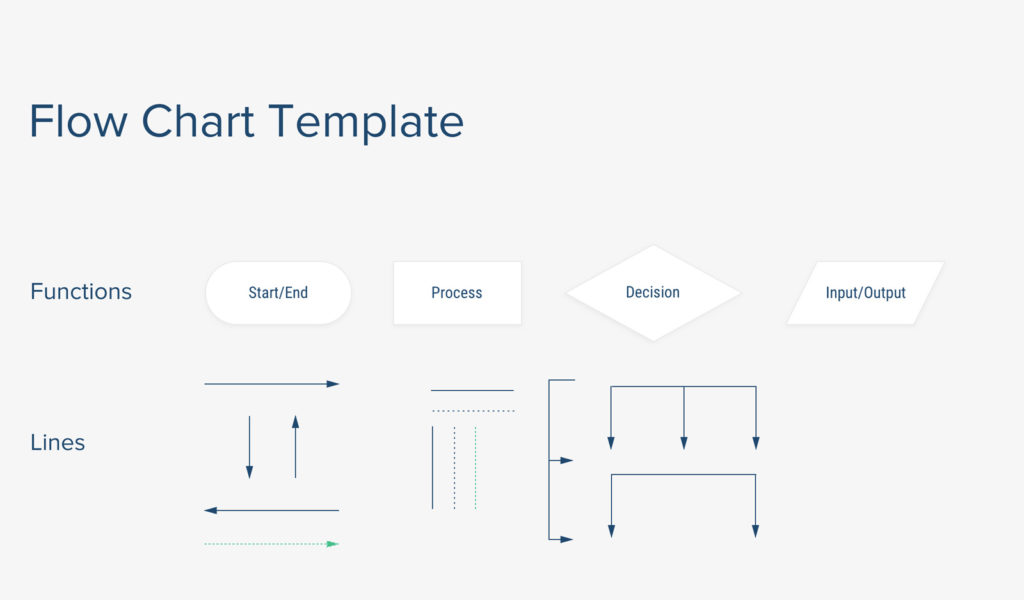
User flow components are created by basic shapes and elements like boxes, squares or arrows. When you understand what each component represents, it is a very simple process:
- Decision node: Represented by a diamond shape, decision nodes are used to represent conditional situations
- User action: Represented by a square, a user action describes a basic task, action or a process that users can take
- Arrows: Connector lines that indicate directional flow
- Input/Output: Represented by a parallelogram, these nodes function as user input or system output

A wide range of possibilities
Using such basic components, you can create user flows all the way from simple processes like setting an alarm clock on your mobile phone to more complicated actions like conducting a search on an e-commerce website. To give you an idea, let’s simply write down the steps a user takes when she wants to read an article online in a logical way. The user
- Enters the website
- Scrolls through the feed
- Searches for an article
- Clicks on & reads an article
- Highlights important sentences
- Likes and saves the article
- And exits the page
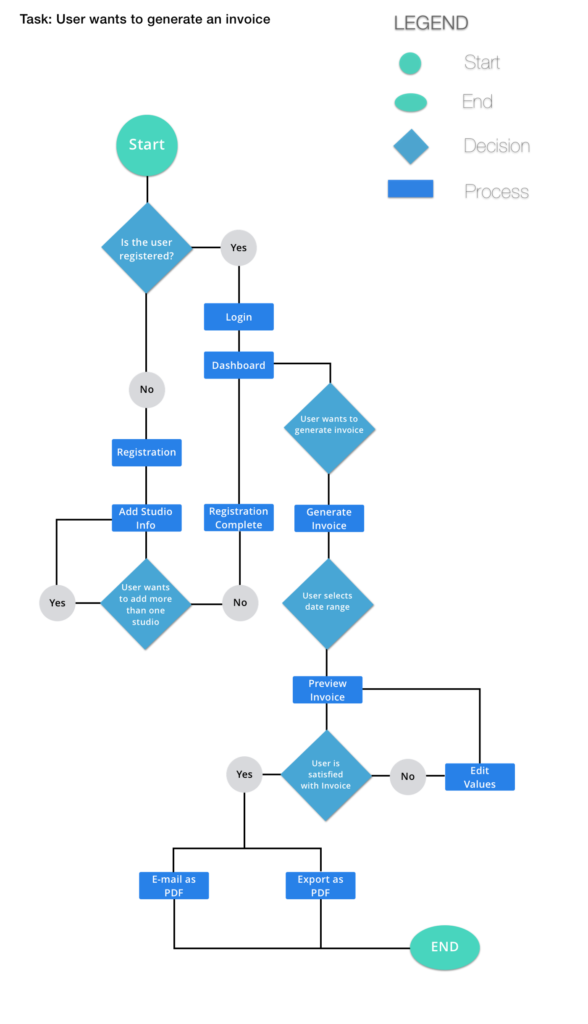
If this sounds too simple for your business, we’ll kindly urge you to think about a scenario where a user wants to purchase flight tickets for her family. Imagine that you have to create a user flow for this specific case: There will be 4 adults, 2 children, and an infant traveling; one of them is a light traveler who likes to travel with a backpack whereas another one has 2 luggage weighing above 40 kgs. One family member will need special assistance. One of them happens to be on the outgoing flight, but not on the return flight. One of them is vegetarian, another one has gluten intolerance while one is allergic to peanuts. On top of that, throw in an aviation restriction that prevents passengers from selecting seats near the exit doors…
This is actually a real-life example —one of the many, many cases— we have currently been working on for the redesign of an airline company’s digital product. It is just a sample of the tremendous amounts of possibilities we consider when designing experiences. (Yes, we are perfectionists and we take our jobs very seriously.) When things get complicated at a very high level, the value of user flows becomes more and more apparent. If you do not take the time to simplify and visualize such complex systems, it is almost inevitable to make costly, structural mistakes. In this manner, user flows’ importance is not a subject of debate for us.
Benefits of creating a user flow diagram
Besides the obvious advantages such as its simplicity and flexibility, there are very solid reasons why we love creating a user flow diagram so much and strive for utilizing it at the early stages of product development.
One of the greatest benefits of user flows is allowing teams to work on a project simultaneously. After agreeing upon the user flow diagram with our project owners, both parties start working on their areas of expertise. While we start to build content architecture onto the flows, developer teams can start building the code structure. This way, developers start working on the project way before they even see the wireframes. In this manner, providing a shared structure to work on together reduces the time to finish the project significantly.
Having a user flow diagram also keeps the channels of dialogue open, enabling two different teams to work as one unit. This is an incredibly valuable aspect when you think about how much information tends to get lost in translation between project teams. In one of their articles Nielsen Norman Group points out:
“In addition to being a useful form of communication with project stakeholders and developers, flows also work well as a tool for collaboration between team members. Especially in Agile environments, being able to collaborate and communicate well among a cross-functional team is critical.”
When we have open communication, clear understanding and alignment between parties, we can oversee the prospective flaws and interfere quickly before a small problem turns into a big avalanche in the next steps of the development cycle.
As a digital experience design studio, our job is to make sure that the product or service offers an exceptional experience to users for every path that they might take. And we do our best work when we are aligned with our clients’ business goals, understand the users thoroughly, and visualize how they might navigate through a digital product. Creating a user flow is one of the best possible UX methods to do just that.
