Proje hakkında
2015 yılının Nisan ayında yayın hayatına başlayan Socrates Dergi, Can yayınları tarafından aylık olarak yayınlanıyor. Basılı dergiye ek olarak Youtube, Spotify ve Soundcloud gibi dijital medya mecralarında da çeşitli içerikler üreten Socrates Ekibi, SHERPA ile 8 ay boyunca birlikte çalışarak Socrates Dergi web sitesinin kullanıcı deneyimi ve arabirimlerini yeniden tasarladı. Yeni web sitesinde video, podcast ve basılı dergi içeriklerini tek bir çatı altında birleştirmeyi, içeriklerin kullanıcılar tarafından kolay erişilebilir olmasını ve kişiselleştirilmiş bir kullanıcı deneyimi sunmayı hedefledik.
İş hedefleri ve problemler
Socrates ekibi proje başında iş hedeflerini ve sistemde çözülmesini istedikleri problemlerin çerçevesini net bir şekilde çizmişti. Projenin temel iş hedefi, tasarlanacak platformun Socrates’in Youtube, Spotify gibi sosyal medya platformlarına yayılmış içeriklerini tek bir çatı altında toplamak ve kullanıcıların farklı içeriklere en kolay şekilde ulaşmasını sağlamaktı. Buna ek olarak kullanıcı deneyiminin içerik bağlamında özelleştirilebilir olması ve abonelik akışlarının iyileştirilmesi de öncelikli hedefler arasında yer alıyordu. Mevcut deneyimin temel problemleri ise aşağıdaki gibi sıralanıyordu:
- Mevcut web sitesinin Socrates'in zengin içerik yelpazesini yansıtamaması
- Üyelik ve abonelik süreçlerindeki kullanıcı akışlarında tamamlanamayan alt akışların olması
- Sosyal medyadan içerikleri tüketen kullanıcıların web sitesi içeriklerini, web sitesi içerikleri tüketen kullanıcıların ise sosyal medya içeriklerini tüketiminin düşük olması
- Bilgilendirme veya hızlı geri dönüş alma amacıyla, kullanıcılarla anlık etkileşime geçmeye olanak verecek kurguların yeterli olmaması.
Tasarlanacak yeni sitede Socrates’in içerik yelpazesini yansıtmayı, uçtan uca bir kullanıcı deneyimi sunmayı ve ölçeklenebilir bir sistem kurmayı hedefledik.
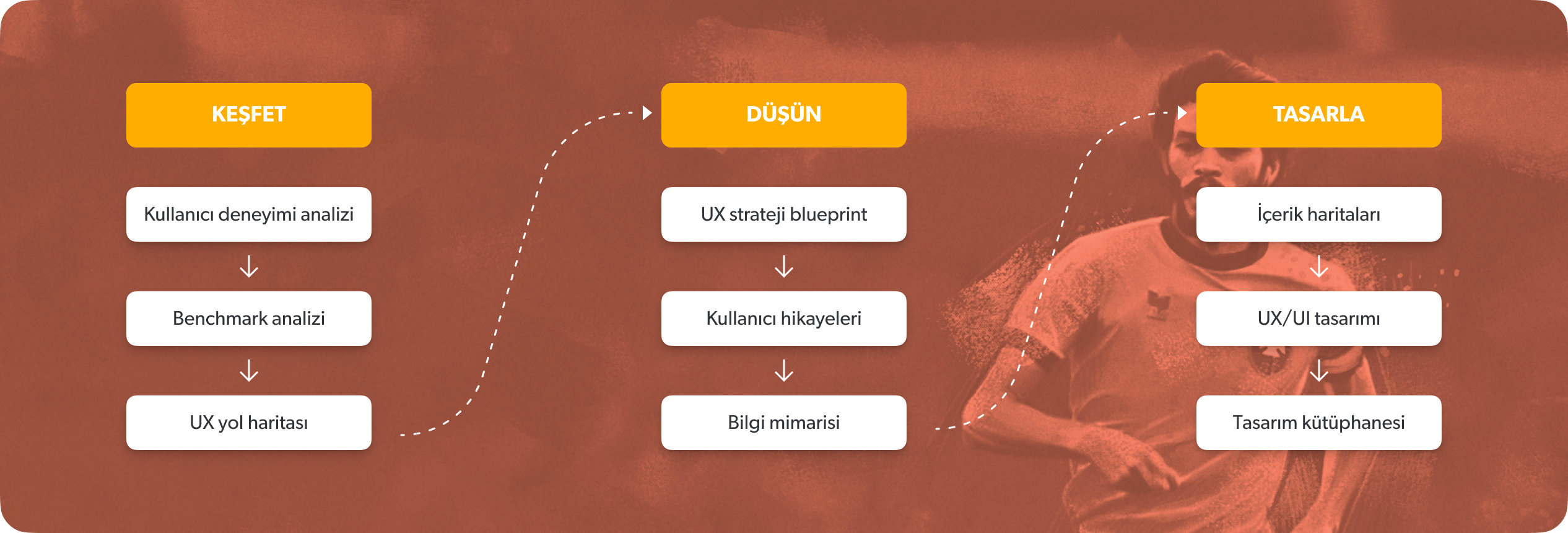
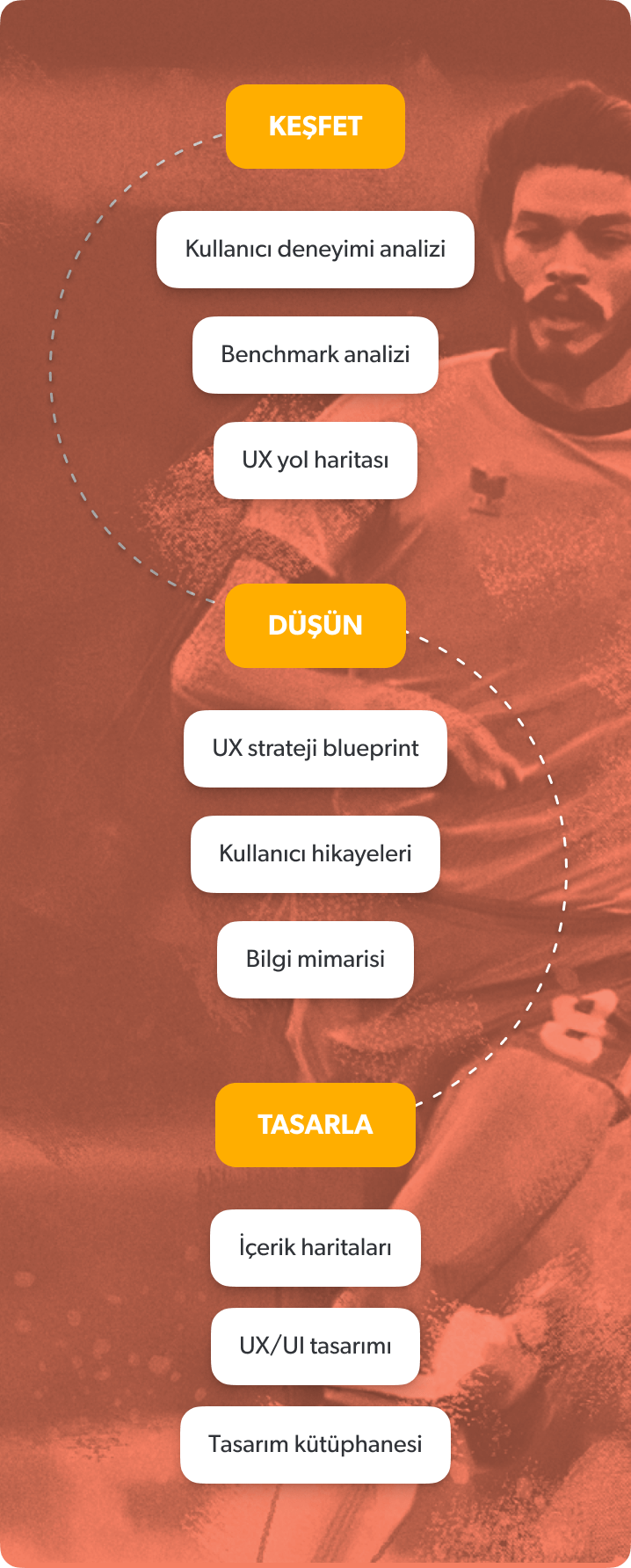
İçeriği kurgulamak
Fikir geliştirme sürecinin ilk adımı olan kullanıcı hikayelerinde, stratejimizdeki ana aksiyonların yeni oluşturduğumuz kurguya “nasıl” yansıyacağı üzerinde çalıştık. Hikayeleri oluştururken sistemin mevcut yapılarının sunduğu özellik yelpazesini göz önünde bulundurarak iş hedefleri, keşif sürecindeki araştırma çıktıları, hazırladığımız strateji ve hedef kullanıcıların kullanım alışkanlıklarından yola çıktık. Ziyaretçi, üye ve abone olmak üzere 3 farklı kullanıcı tipi için her adımında kullanıcıları merkeze alan ve her bir kullanıcı tipi için en iyi deneyimi sunacak bütünsel bir yapı oluşturmayı hedefledik. Oluşturduğumuz kullanıcı hikayelerini proje sahibi ve yazılım ekibi ile birlikte önceliklendirerek proje planlamamızı tamamladık.
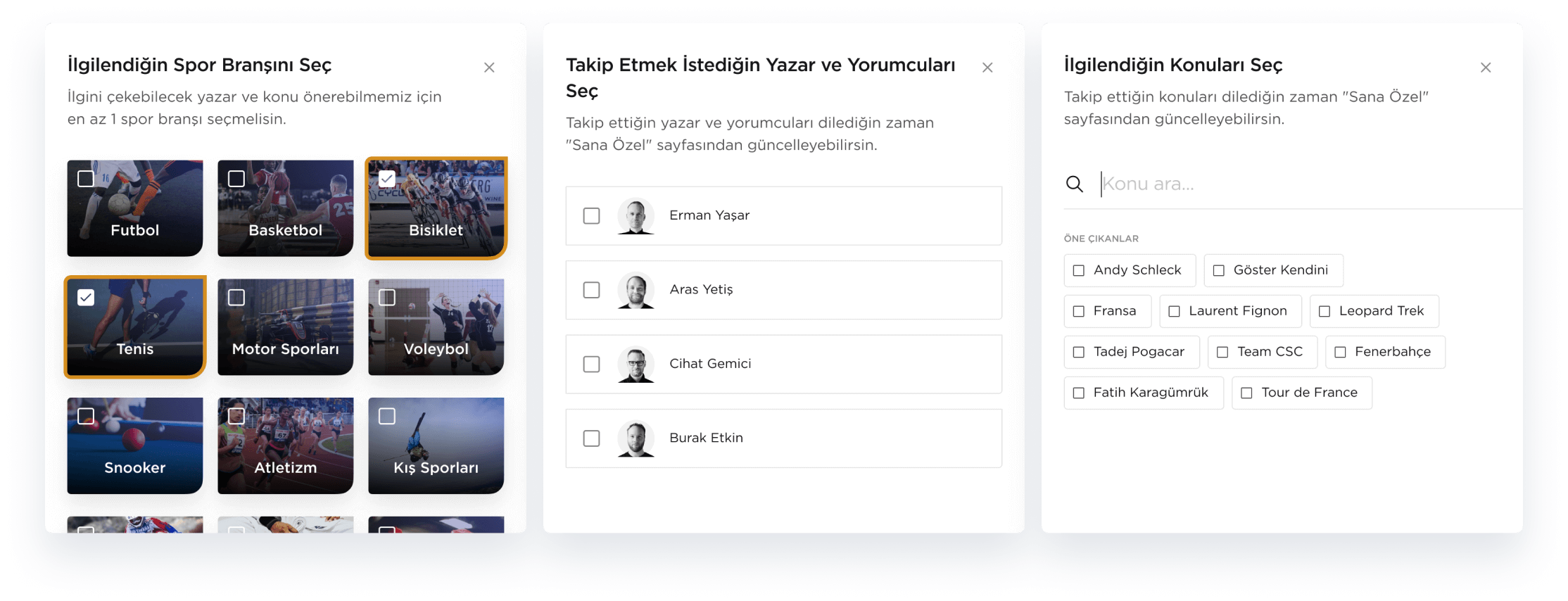
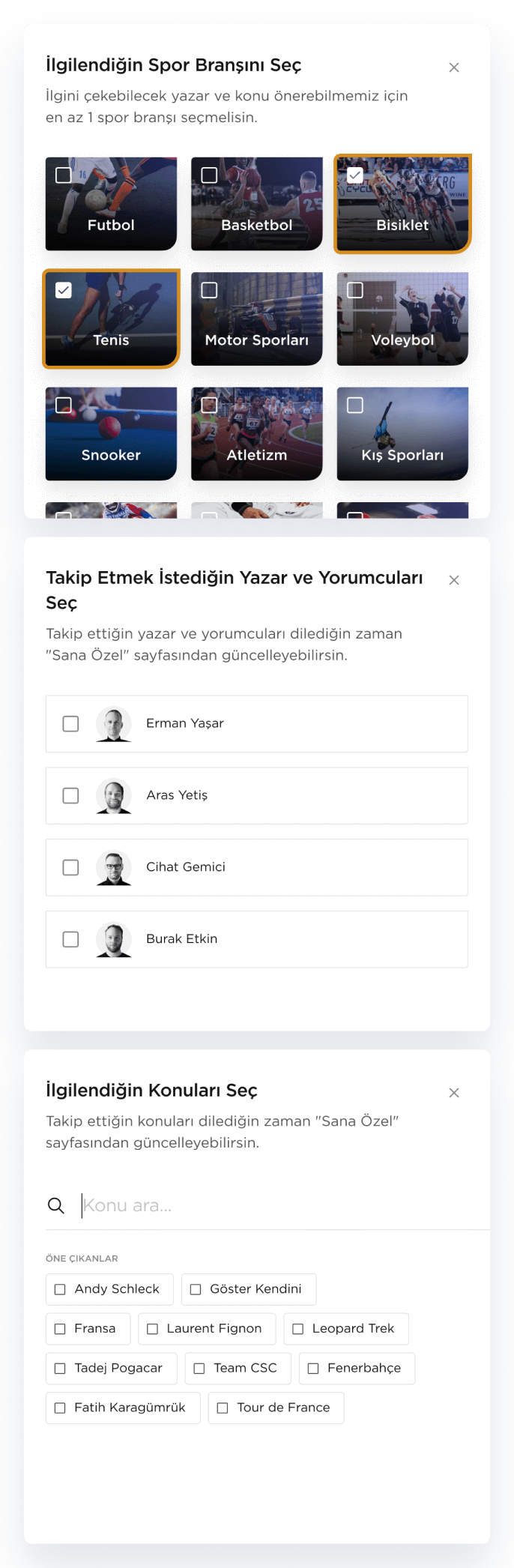
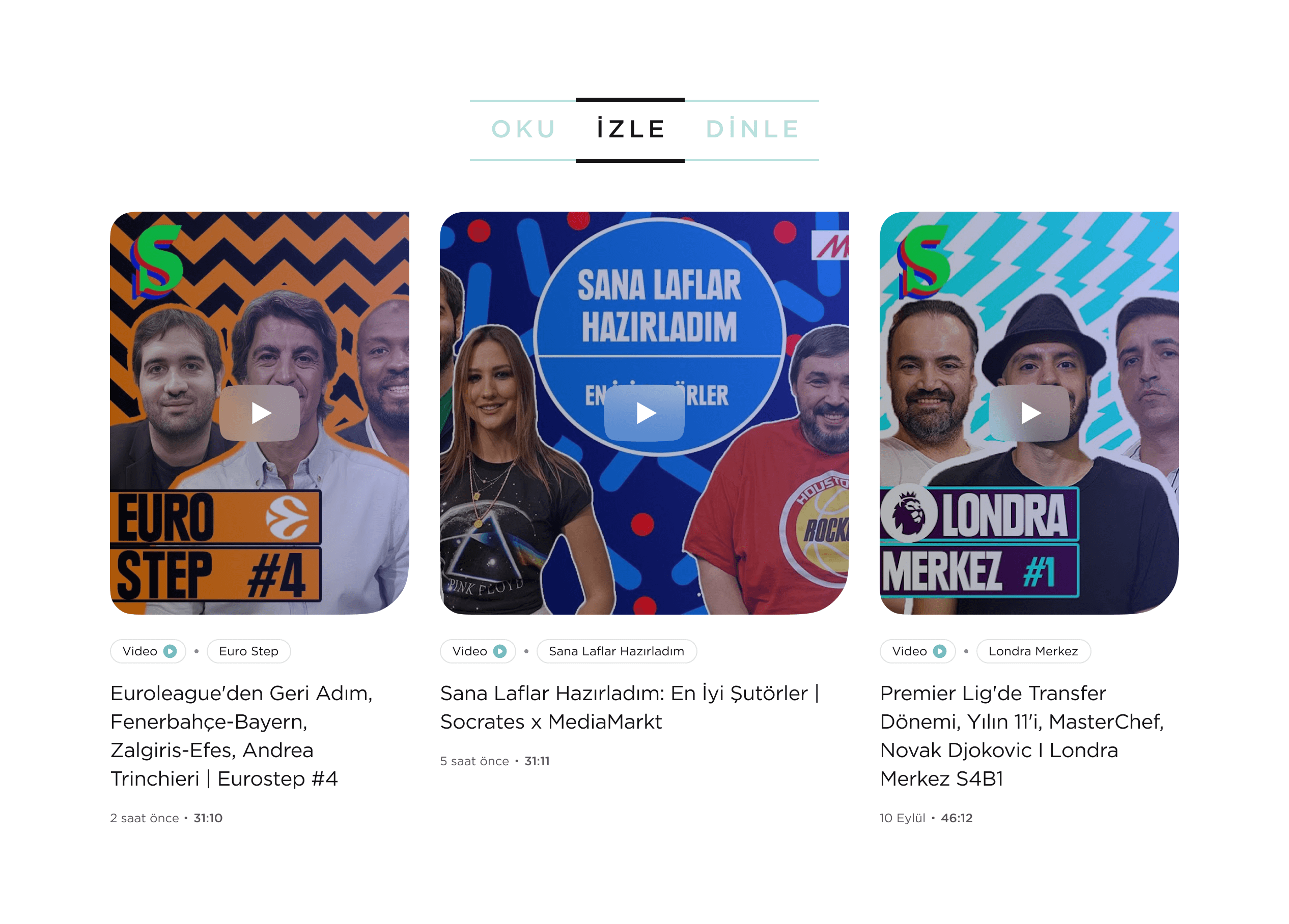
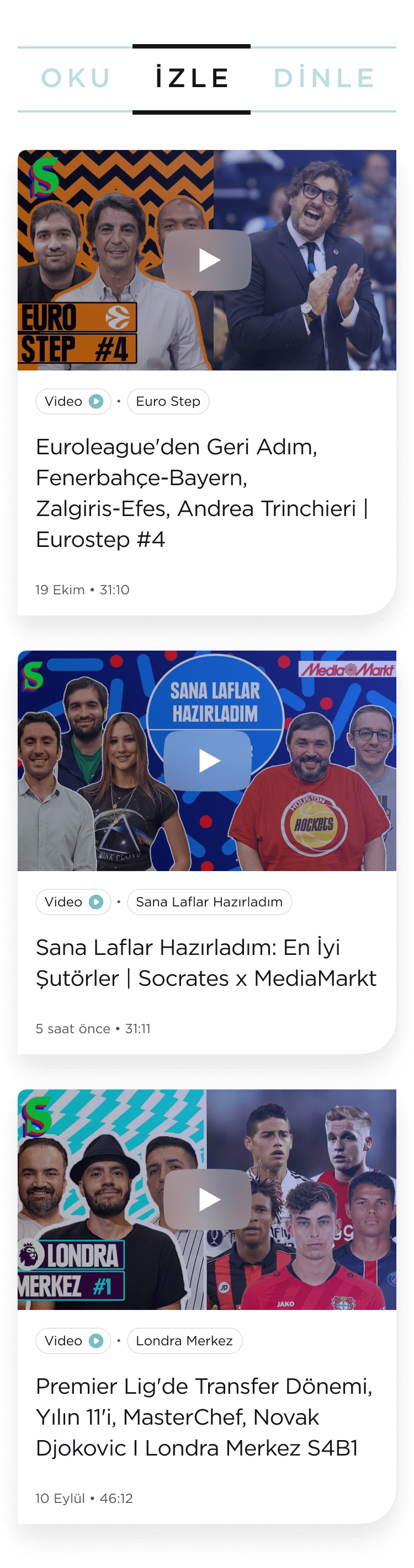
Kullanıcı hikayelerinin ardından tasarlayacağımız işlevlerin sahnesi olacak kategori ağacı ve navigasyon kurgularını oluşturduk. Ürettiğimiz çıktılarda tasarlayacağımız platform farklı içerik türlerini de barındıracağı için kullanıcıların ilgilendikleri içeriklere zahmetsiz ulaşmalarını ve ilgilecenekleri içerikleri keşfetmelerini sağlamak ana hedeflerimiz arasındaydı. Kategori ağacını oluştururken Socrates ekosistemindeki bütün içerikleri gruplandırarak kullanıcıların zihinsel modellerine uyacak şekilde sınıflandırdık. Sınıflandırdığımız içeriklerin başlıklarını ana navigasyonda konumlandırdık. Navigasyon için temel kararlarımızdan biri kullanıcıya içerik tipi ve konu başlığına göre iki katmanlı bir yapı sunmaktı. Bu kararımız navigasyonda “Oku”, “İzle”, “Dinle” gibi temel içerik tipi başlıkları ile basketbol, futbol, bisiklet gibi konu başlıklarının beraber konumlandırılması ile yansıma buldu.


Kategori ağacı ve navigasyon kurguları ile temelini oluşturduğumuz bilgi mimarisi çerçevesinde içeriklerin sayfa içinde kullanıcılara ne şekilde ve hangi sırayla sunulacağına karar verdik. Bunu yaparken hem kapsamlı içeriklerin etkin tüketimini hem de farklı içeriklerin keşfini sağlamaya odaklandık. Kullanıcıların ilgilendikleri konu, program ve içerik üreticisiyle kolaylıkla buluşmasını, böylelikle hem ilgilendikleri içeriklerden haberdar olmalarını hem de ilgilenebilecekleri içeriklerle karşılaşmalarını karmaşık algoritmalar olmaksızın sağlayabilecek yalın ve etkin bir yapı kurguladık.


Hem içerik türlerini hem de konu ve yazar gibi temel tanımlayıcı unsurları yansıttığımız etiket yapısı kullanıcılar için takip edilebilir ve deneyimlerini özelleştirebilecekleri bir akış oluştururken, sistemdeki içeriklerin gruplanabilir ve yönetilebilir olmasını sağladı.
Sistemin genel yapısını ve içeriğin ön planda olduğu sayfaların bilgi mimarisini oluşturduktan sonra kullanıcı aksiyon ve akışlarının öne çıktığı üyelik ve abonelik kurguları için kullanıcı ve sistem akışlarını oluşturmaya başladık.
Kullanıcı akışlarını tasarlarken, kullanıcıya sistemin her adımında destek olmaya, hedefine en hızlı ve kolay şekilde ulaştırmaya odaklandık. Akışlarda olası bütün senaryoları çalışarak, sistemde açık uç bırakmamayı hedefledik. Bu çıktılar sayesinde kullanıcı deneyiminin aksiyon bazlı parçalarını haritalandırarak gerekli teknik altyapıyı tartışabileceğimiz zemini oluşturduk.
Kimliği yansıtmak
Projedeki en önemli aşamalardan biri, henüz tüm içerikleri barındıran dijital bir evi olmayan Socrates'in basılı marka kimliğinden yola çıkarak dijital bir tasarım kimliği inşa etmekti. Basılı dergide yaratılan görsel dünyayı web sitesine olduğu gibi uyarlamak yeterince kapsayıcı bir çözüm olmayacaktı çünkü web sitesinin farklı dinamikleri ve etkileşim ihtiyaçları vardı. Bu soruna çözüm bulmak için Socrates'in kimliğini deşifre ettik. Deşifremizin özünde sokağın dilini yadsımadan entelektüel olabilen, güncel olayları zamansız içerikleriyle destekleyen, profesyonel iş ahlakını amatör ruhuyla harmanlayan; yani zıt gözüken nitelikleri etkin ve organik olarak bir arada sunabilen bir yapı gördük. Marka logosuna kadar sirayet etmiş olan bu zıt niteliklerin harmanlanmasını, kullanılan dil, temel form ve yerleşimlere yansıtarak dijital yayıncılığın gerektirdiği esneklik, modülerlik gibi nitelikleri de karşılayacak, hem canlı hem de sakin bir görsel dil kurguladık.


Oluşturduğumuz dili, içerik özelliklerini ve mevcut kullanıcı alışkanlıklarını göz önünde bulundurarak tasarladığımız mobil ve masaüstü cihazlar için çalışabilecek, ölçeklenebilir modüllerle destekledik. Böylelikle yeni spor branşları ya da içerik formatlarının da sürtünmesiz bir şekilde mevcut yapıya entegre olabilmesinin önünü açtık. Oluşturduğumuz modüler yapıların ana sayfa ve listeleme sayfalarındaki iz düşümlerinde görsel ağırlıklı yapılar kullanırken, içeriklerin detay sayfalarında içeriğin ön planda olduğu yalın görünümler yarattık. Modüler yapıları bir araya getirerek kullanıcı odaklı deneyim stratejimizi, Socrates’in özgün karakteriyle yansıtan kullanıcı arabirimleri ürettik. Web sitesinin sürdürülebilirliğini sağlamak için arabirim kütüphanesini (UI Library) Socrates ve yazılım ekibine teslim ederek projeyi tamamladık.
 EN
EN