Proje hakkında
Malum, bir web sitesini baştan aşağı yenilemek kolay değil; hele hizmetlerinizi ve markanızı da yeniliyorsanız. Monitera için yürüttüğümüz çalışma, bir web arabirimini yenilemekten çok daha fazlasıydı. Sadece web sitesini değil, markanın bütün dijital anlatımını yeniden ele aldık.
Sunduğumuz Hizmetler
- İçerik Stratejisi
- UX Tasarım
- UI Tasarım
- UX Engineering
Bir dakika?
Neden yeniliyoruz?
Bazen sizden talep edilenleri çözmekle yetinmeyip, bu taleplerin arkasındaki gerçek problemi ortaya çıkarmanız gerekir. Monitera, web sitelerini yenilememiz talebiyle geldiğinde, onlara bunu neden istediklerini sorduk ve ihtiyaçları tanımladık.
Monitera, web sitelerindeki içeriğin güncel olmamasından ve kullanıcıya doğru şekilde aktarılamıyor olmasından şikayet ediyordu. Üstelik Monitera.com, yıllar önce tasarlanmış ve hayata geçirilmişti, dolayısıyla mobil tarayıcılara uygun bir görünüm sunamıyordu. Dahası, Monitera web sitesini ziyaret eden kullanıcılar, Monitera ile web sitesi üzerinden iletişim kuramıyordu. Monitera’nın ihtiyacının sadece bunlarla kısıtlı olmadığını anlamıştık. Monitera, hizmetlerini, sektördeki bunca yıllık deneyimlerini yansıtabilecek bir web arabirimiyle anlatabilmek ve satış potansiyeli yaratmak istiyordu.
Sözün özü; SHERPA’dan talep ettikleri sadece bir web sitesini değil, aynı zamanda markanın dijital dünyadaki duruşunu baştan aşağı yenilemekti.
Neleri ve nasıl iyileştirmeliyiz?
Bizi yakından takip edenler bilir: biz tasarımın problem çözmek olduğuna, problemi çözmek için de doğru tanımlamak gerektiğine inanırız. Monitera’nın talebinin temelinde yatan problemi tespit edebilmek için hem Monitera’dan hem de Monitera web sitesi kullanıcılarından almamız gereken yanıtlar vardı. Bu yanıtlar bize proje boyunca yol gösterecek ve net hedeflere bağlı olarak ilerlememizi sağlayacaktı. Sonrasında yapmamız gerekenler ise görece daha basitti: Monitera’nın kim olduğunu, müşterilerine neler vaat ettiğini ve bu vaatleri nasıl gerçekleştirdiğini doğru bir dille anlatmalı ve kullanıcıları modern ve kolay kullanılabilir bir arayüzle karşılayarak Monitera’yı iş hedeflerine bir adım daha yaklaştırabilmeliydik.

Sağlam temeller,
sağlam yapılar
Monitera’nın talebini yerine getirebilmemiz için önce problemin kaynağını belirlememiz gerekiyor ve bazı sorulara yanıt bulmamız gerekiyordu. Monitera web sitesini kimler hangi beklentiyle ziyaret ediyor? Hangi içeriklere daha çok ilgi gösteriyorlar? Hepsinden önemlisi, bu web sitesi, Monitera’nın iş hedeflerine ne kadar hizmet edebiliyor? Bu soruların yanıtlarının bir kısmını Monitera’dan aldık ama en doğru yanıtı verecek olan ise her zaman olduğu gibi kullanıcılardı.

UXAAR yine başrolde!
Verilere dayalı kararlar verebilmek amacıyla Monitera web sitesi üzerinde bir dizi analiz çalışması gerçekleştirdik. Google Analytics verilerini incelemek ve web sitesi üzerinde bir anket yayınlayarak kullanıcılara danışmakla kalmadık, kullanıcıların davranışlarını kullanıcı videolarını izleyerek inceledik ve kullanıcıların kim olduğunu ve bu web sitesinde ne aramakta olduklarını tanımladık.
Peki, ziyaretçilerimiz aradıkları yanıtlara ulaşabiliyor muydu? Bunu iyice anlayabilmek için hem Monitera web sitesinde hem de yerli ve yabancı rakiplerin web sitelerinde detaylı bir içerik analizi çalışması yürüttük. Olumlu ve olumsuz noktaları tanımlayarak sonraki adımlarda üzerinde yürüyeceğimiz yolu aydınlattık.
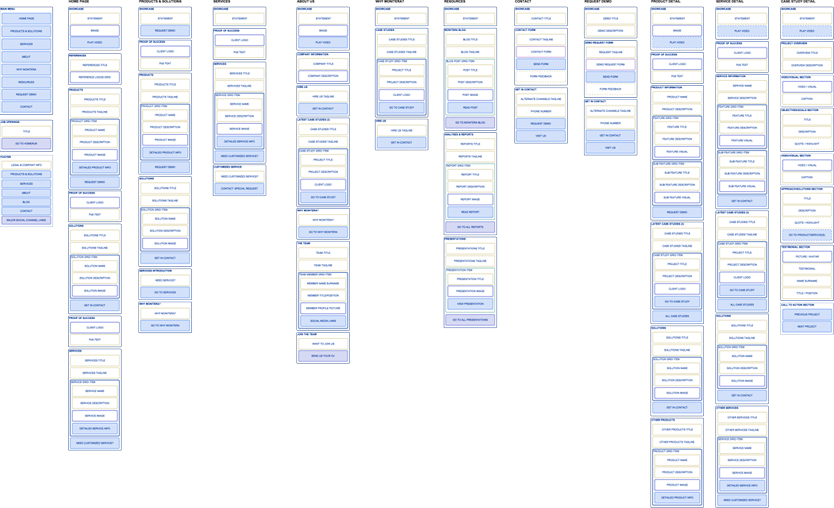
Önce bilgi mimarisi
Kullanıcılarımıza daha iyi bir deneyim sunabilmek için, işe web sitesinde sunulan içeriklerden başladık. Üstelik sadece “daha iyi bir içerik” bizim için yeterli değildi; bu içeriği doğru bir mimariyle sunmalıydık. Çalışmaya bir içerik haritası oluşturarak başladık. Monitera web sitesinde bulunması gereken içerikleri, bu içeriklerin nasıl gruplanacağını ve temel deneyim akışını tasarladık ve Monitera ekibiyle beraber çalışarak son haline getirdik.

Sonra içerik.
Monitera, web sitesini yenilemekle kalmıyor, hizmet kapsamını da yeniliyordu. Kolları sıvadık ve monitera ekibiyle bir araya gelerek Monitera’nın kim olduğunu, hangi ürün ve hizmetleri sunduğunu, bir müşterinin Monitera ile çalışmasının ona ne kazandıracağını en yalın haliyle anlatmanın yollarını aradık. Çalışmamız tamamlandığında Monitera’ya dair her şeye hakimdik. Artık sıra bu bilgiyi en kolay tüketilebilecek şekilde görselleştirmekteydi.

Doğru görsel hiyerarşi ve sade bir arayüz
Çalışmamıza, web sitemizin masaüstü ve taşınabilir cihazlardaki görünüm ve etkileşimini tasarlayarak devam ettik. Tasarladığımız wireframe’ler ile görsel mimariyi şekillendirdik ve Monitera web sitesi ziyaretçilerinin aradıkları bilgiye kolay, hızlı ve kullanılabilir bir arabirimle ulaşmalarını sağladık.
Monitera’dan hizmet almak isteyen müşteri adaylarını da unutmadık. Bir ya da daha fazla Monitera hizmetiyle ilgilenen kullanıcılar için bir teklif alma formu, bu konular dışında iletişime geçmek isteyenler için ise bir iletişim formu tasarlayarak, sadece bilgi almaya değil, aynı zamanda etkileşime geçmeye de yarayan bir web sitesi tasarladık.
Arabirimleri tasarlarken, Monitera’nın marka kimliğini yansıtabilmeyi ve iyi bir okunabilirlik sağlamayı amaçladık. Yola çıkarken hazırladığımız yalın içerikler bunu kolaylaştırdı.

Metin Kahraman
Partner / Monitera
Projeyi planlama süreçleri ve yaklaşımları ile gerçekten profesyonel bir ekip. Bilgi ve tecrübeleriyle projeye kazandırdıkları değerin yanında, sizin için hep daha iyisini düşünen ve uygulayan bir vizyona sahipler.
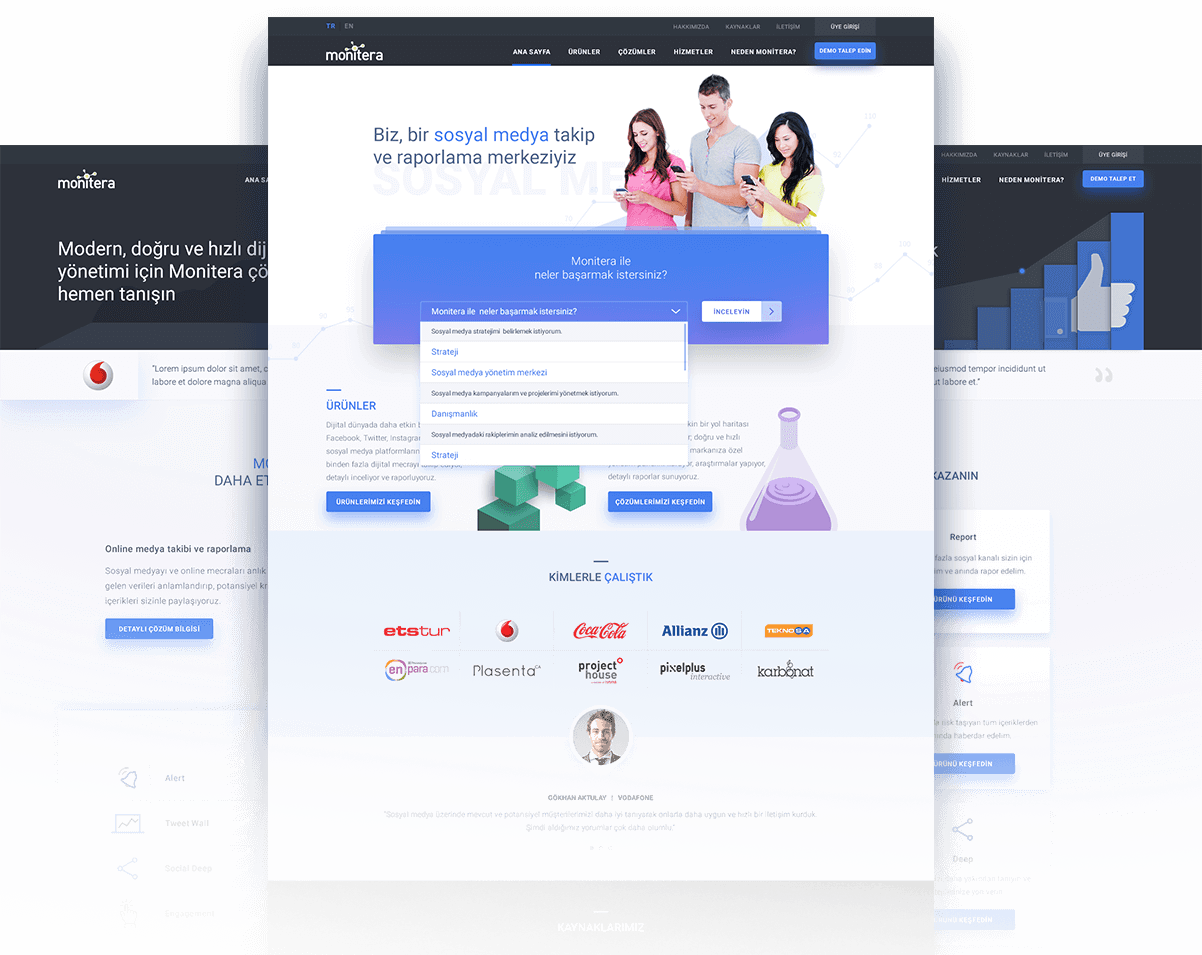
Yenilediğimiz Monitera.com web sitesi
yepyeni arayüzüyle yayında.
 EN
EN