Proje hakkında
Hem kullanıcıları, hem de iş birliği yaptığı markalar için değer üreten ve sunduğu hizmeti küresel çapta devam ettirmeyi hedefleyen Denebunu, kullanıcılarına sunduğu deneyimi bir adım öteye taşımak ve bir mobil uygulama tasarlamak için kapımızı çaldı. İş birliğimiz sonucunda; Denebunu’nun sunduğu hizmet ve faydalar konusunda aydınlatıcı, her bir kullanıcıya özelleştirilmiş bir deneyim sunan, etkileşimi yüksek bir mobil deneyim kurgusu yarattık. Bu sayede Denebunu’nun sunduğu yeniliklerle sadece ülkemizde değil, global çapta da alanının öncülerinden olmasını sağlayacak önemli bir adım atmış olduk.
Problem
Denebunu, hem kullanıcılar hem de işbirliği yaptığı markalar için değer üreten kar amaçlı bir marka olması itibariyle “kazan-kazan-kazan” olarak betimlenebilecek özel bir iş modeline sahip. Uyguladığı “hyper-targeting” yaklaşımıyla kullanıcılarını ortalama bir dijital servise göre çok daha yakından tanıyan Denebunu, doğru ürünü doğru tüketiciyle buluşturma imkanına sahip. Böylelikle kullanıcılar kendileri için en uygun ürünleri deneme ve bu ürünlerle ilgili yorumlarını paylaşma şansı bulurken, markalar da doğru hedef kitleden içgörü edinme ve sundukları ürünleri daha da geliştirme ve tüketicilerine sundukları değeri parlatma şansı buluyor.
Denebunu, proje kick-off’unu yaptığımız dönemde bir mobil uygulamaya sahip değildi ve kullanıcılarıyla denebunu.com web sitesi üzerinde buluşuyordu. Keşif sürecinde yaptığımız çalışmalar sonunda, web sitesindeki mevcut kullanıcı deneyiminin temel problemlerini aşağıdaki gibi listeledik:
- Web sitenin sunduğu mobil deneyiminin sunulmak istenilen fayda, yenilikler ve kullanılabilirlik anlamında tatmin edici seviyede olmaması.
- Kullanıcının hizmetin kurgusunu ve edineceği faydayı tam olarak anlayamaması.
- Ücretsiz kutuları belirli süre içinde alamayan kullanıcıların memnuniyetsiz olması ve Denebunu ile olan etkileşiminin azalması.
- Bilgilendirme veya hızlı geri dönüş alma amacıyla, kullanıcılarla anlık etkileşime geçmeye olanak verecek kurguların yeterli olmaması.
- Kullanıcılar hakkında detay seviyede bilgi almayı sağlayan altı sayfalık üyelik formunun kullanıcı deneyiminin süreci kolaylaştırır nitelikte olmaması.
Proje boyunca yaptığımız tüm çalışmaları, Denebunu ekibiyle birlikte tanımladığımız bu problemleri gideren bir deneyim stratejisi kurgulamak ve bu stratejiyi uçtan uca yansıtacak bir mobil kullanıcı deneyimi geliştirmek üzerine yaptık.

Strateji
Kullanıcıların acı noktalarına hakim olmadan ve ortaya çıkaracağımız ürünün iş hedeflerini tanımlamadan geliştirilecek bir stratejinin sağlam temeller üzerine oturmayacağının bilincinde olarak sürecin en başında Denebunu ekibiyle bir araya geldik ve projede yer alan her bir ekip üyesinin katılımıyla workshop formatında yaptığımız bir kick-off çalışması gerçekleştirdik. Bu çalışma sayesinde hem proje kapsamı ve hedefleri konusunda hizalandık, hem de süreci birlikte nasıl yürüteceğimizi konuştuk. Bu workshop’ın ardından çözmek istediğimiz problemleri belirlemiş ve öncelikli hedefleri tanımlamış olmanın özgüveniyle sıradaki adıma geçtik.
Proje sahibimizle yaptığımız bilgi alışverişinin ardından, kullanıcı verilerine odaklanarak keşif sürecimizi devam ettirdik. Ziyaretçi-Üye dönüşüm oranı, profil anketini tamamlama oranı gibi anahtar verileri analiz ettik. Funnel analysis ismini verdiğimiz bu çalışmanın ardından, verilerini analiz ettiğimiz kullanıcıları ete kemiğe büründürmek ve onları anladığımızdan emin olabilmek adına persona workshop gerçekleştirdik. Dört ana persona belirledik ve Denebunu ekibiyle birlikte önceliklendirdik. Böylelikle mobil uygulama deneyimini kurgularken hangi noktalara ağırlık vermemiz gerektiğine dair fikir sahibi olduk.
Proje sahibimizle dirsek temasında olarak çevik bir şekilde yürüttüğümüz keşif sürecinin ardından sıra projeye yön verecek stratejik yaklaşımı geliştirmeye geldi. Bunu için projelerimizde sıklıkla kullandığımız “UX Strateji Blueprint” isimli çerçeveyi kullandık ve stratejimizin dört ana bacağını belirledik.
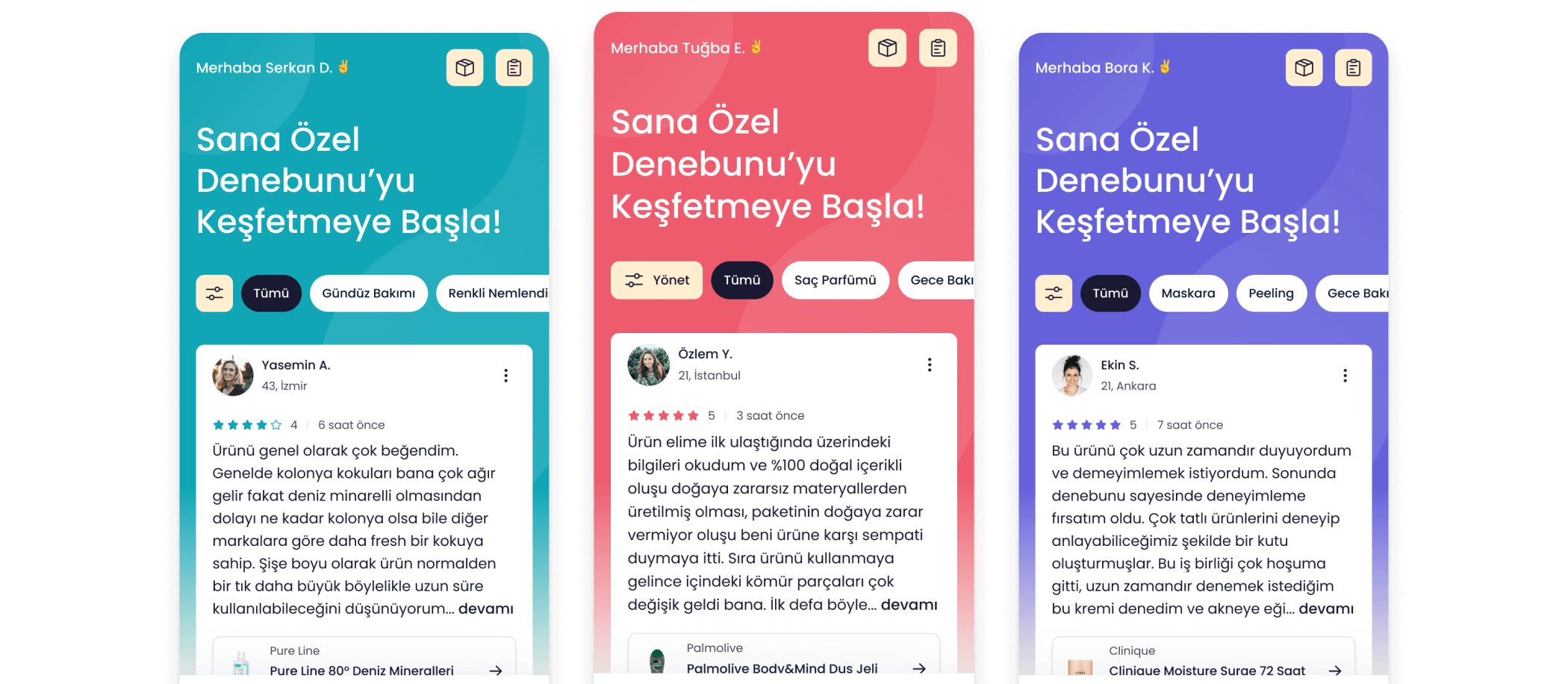
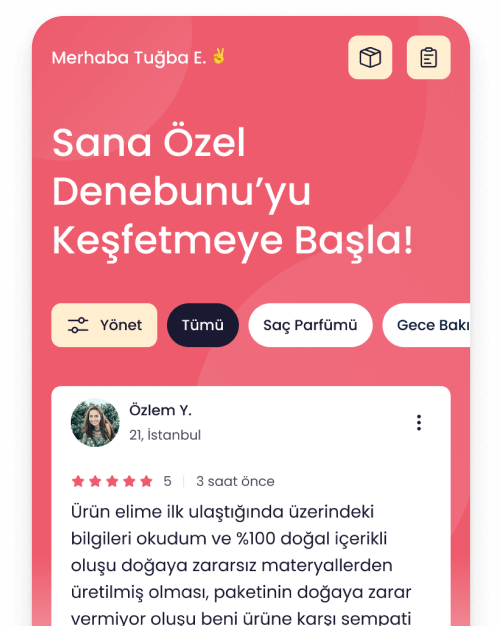
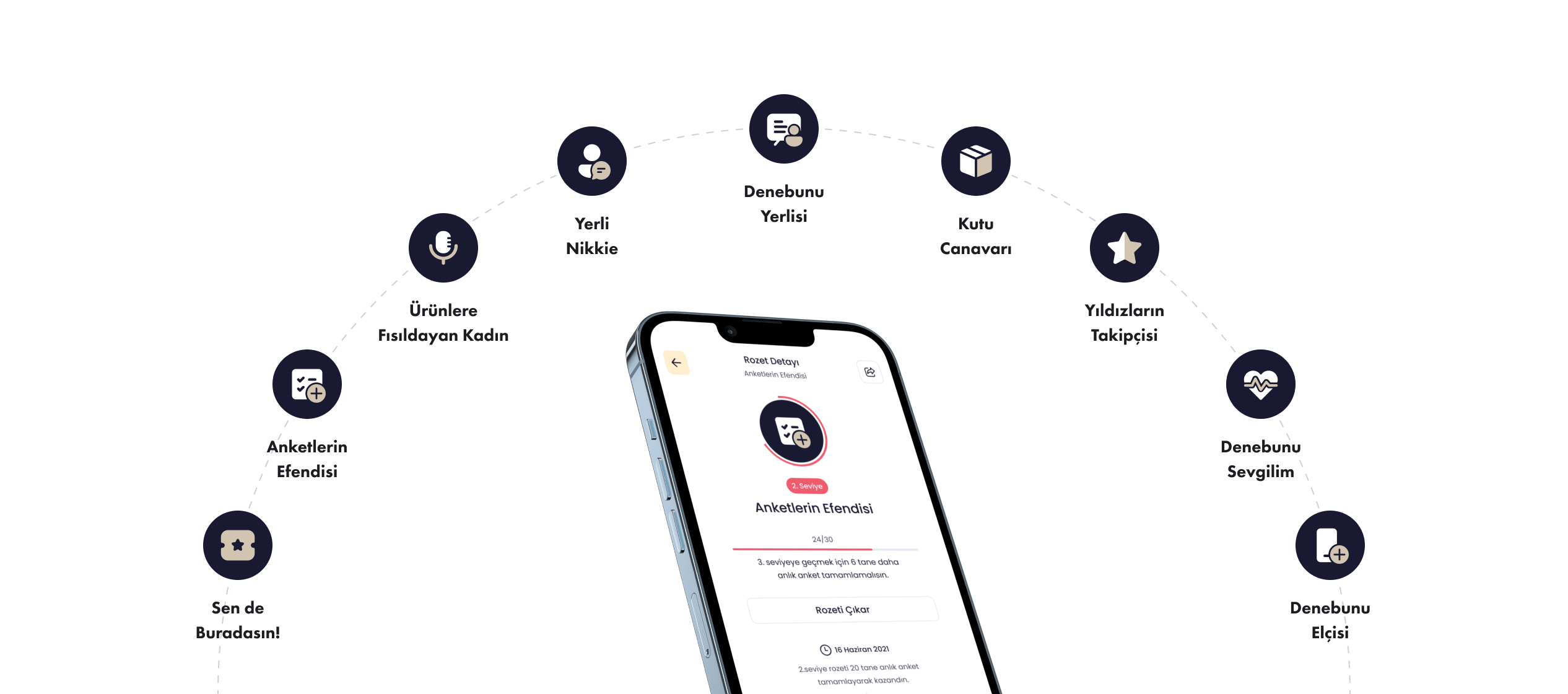
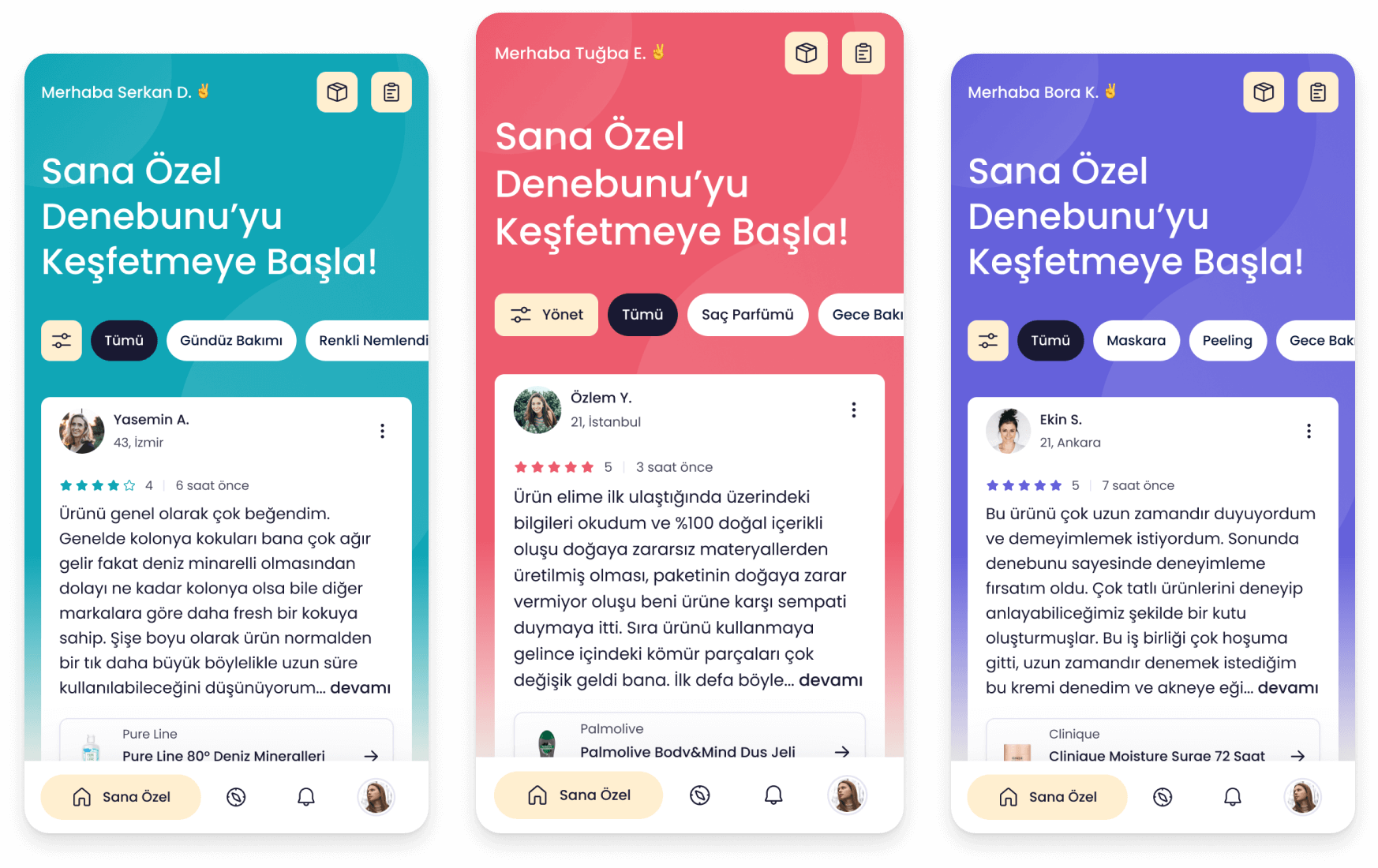
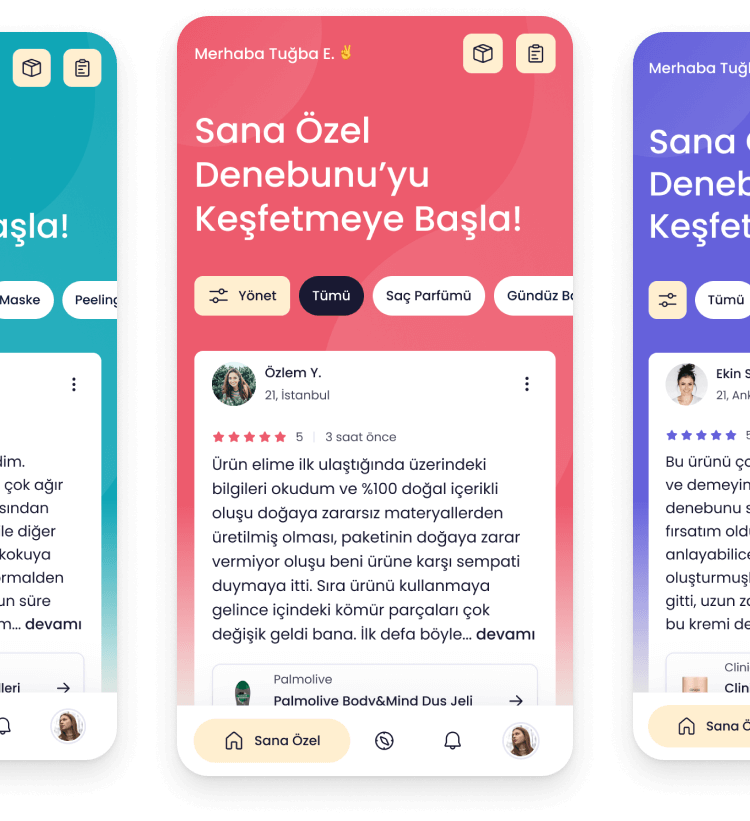
- 💬Yorum odaklı bir deneyim kurgusu Deneyimin odağını kutu edinme ve ürün deneme yerine yorum okuma tarafına çekerek hem yeni kullanıcı edinimini artırmayı, hem de üyelerin etkileşimini sürekli kılmayı hedefledik. Kullanıcıların kendilerine uygun bir kutu sunulmadığı dönemlerde oluşabilen memnuniyetsizliğini, yorumlar üzerinden sürekli fayda sağlayarak çözmeyi amaçladık. Yorumların sürekliliğini de oyunlaştırma kurgusuyla desteklemeyi planladık.
- ✨”Sana özel” yaklaşımı Kullanıcılara sistemin tam olarak nasıl çalıştığını ilk ziyaretlerinden itibaren doğru şekilde anlatmanın, oluşabilecek soru işaretleri ve acı noktalarını en başından önleyeceğini düşündük. Kullanıcıyı adım adım sürecin içerisine çektiğimiz, kolay anlaşılabilir bir “Progressive onboarding” yaklaşımıyla, kullanıcılara doğru zamanda doğru bilgilendirmeyi yaparak rehberlik etmeyi kararlaştırdık.
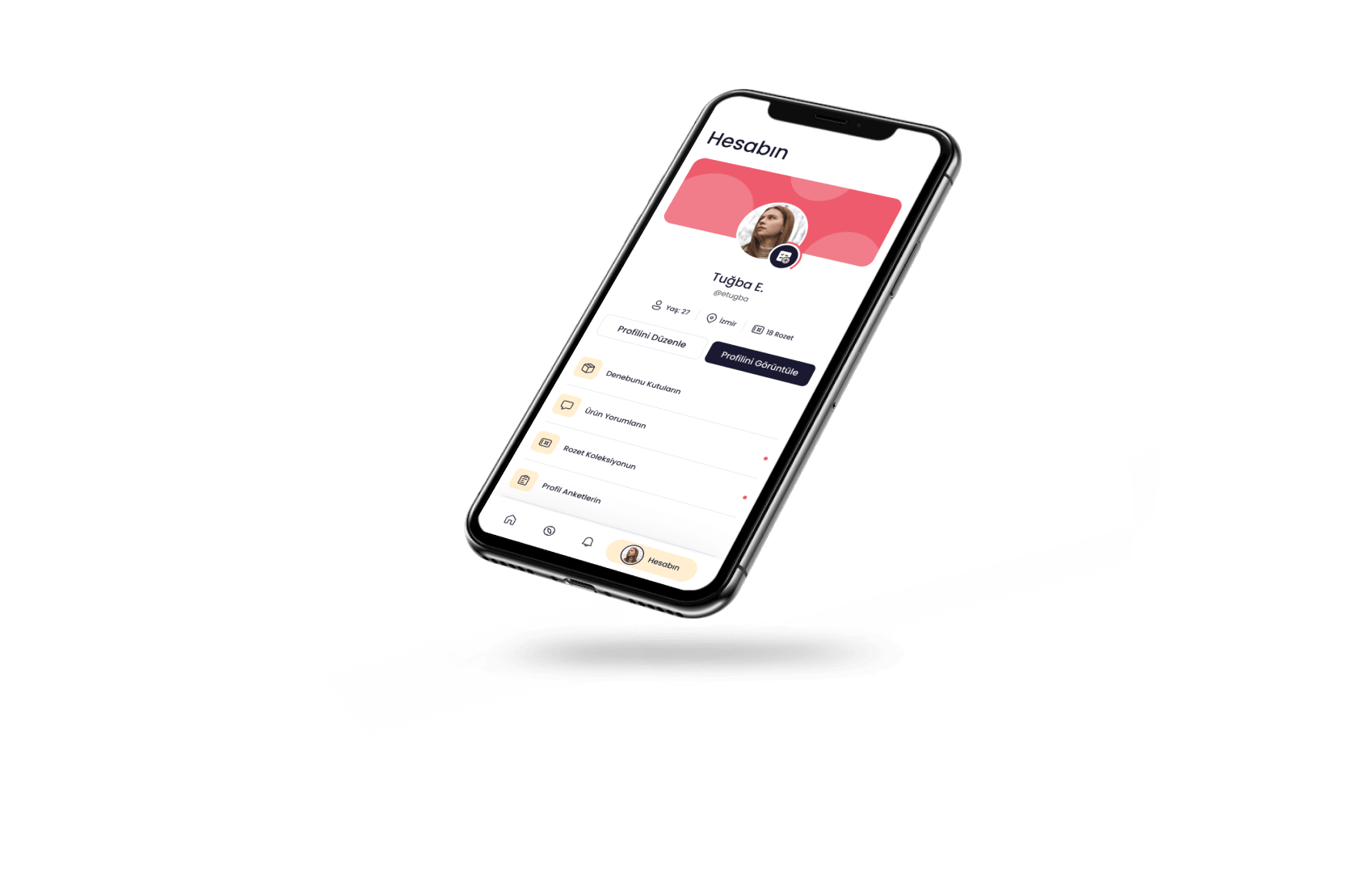
- 💡Aydınlatıcı deneyim Kullanıcılarını çok yakından tanıyan Denebunu’nun, sadece doğru ürünü kendileriyle buluşturma noktasında değil, mobil uygulamanın tamamında kişisel bir deneyim kurgulayarak sunacağı değeri artırabileceğinde hemfikir olduk.
- 🗒️Yeni form deneyimi Uzunluğu ortalamanın hayli üzerinde olan üyelik formunu daha hızlı, daha kolay ve daha az zihinsel yük ile doldurmayı mümkün kılacak bir kurgu yaratmayı önceliklendirdik. Bir soru - bir cevap formatında akan, daha insani bir dil ile “sohbet kurgusunda” yürüyen bir deneyim tasarlama üzerinde durduk.
Son olarak, içerik stratejisini ve mobil uygulama genelinde kullanacağımız dil-tonu da bu hedefleri gerçekleştirecek şekilde kurgulamayı planladık.

Barış Yeşilçiçek
CTO & Co-founder
SHERPA ile, Denebunu kullanıcıları tarafından uzun zamandır merakla beklenen mobil uygulamanın deneyim tasarımı için birlikte çalıştık. Ekip; deneyimini tasarlamanın ötesinde, Denebunu'nun yurtdışı açılımlarının arefesinde olduğumuz günlerde, projemize hem ürün hem de kullanıcı perspektifinden bakmayı başardı. Masaya getirdiği stratejik yaklaşımlarla beklentilerimizi aşan bir değer yaratmış oldu.
 EN
EN